Introduction
In this article, we gonna talk about GitHub, if it's the first time you are hearing or seeing this world and wondering what it is; no worries, I've got your back. GitHub is basically the platform where developers showcase their projects collaborate and contribute to open-source, not only developers but, also designers, professionals, even students, and anyone who wants to create his profile and have an online presence for professional or business reasons. If you are in tech, having a good GitHub profile can help you stand out and collaborate on open-source projects or get hired.
Create your GitHub account
To create your profile, follow the steps below; before we start, the README profile is a Markdown file that you can directly create on your GitHub account which has the same name as your username. For example, my username on GitHub is geofreylgv, so I'll create a repository named geoffreylgv.
Sign up or Sign in to
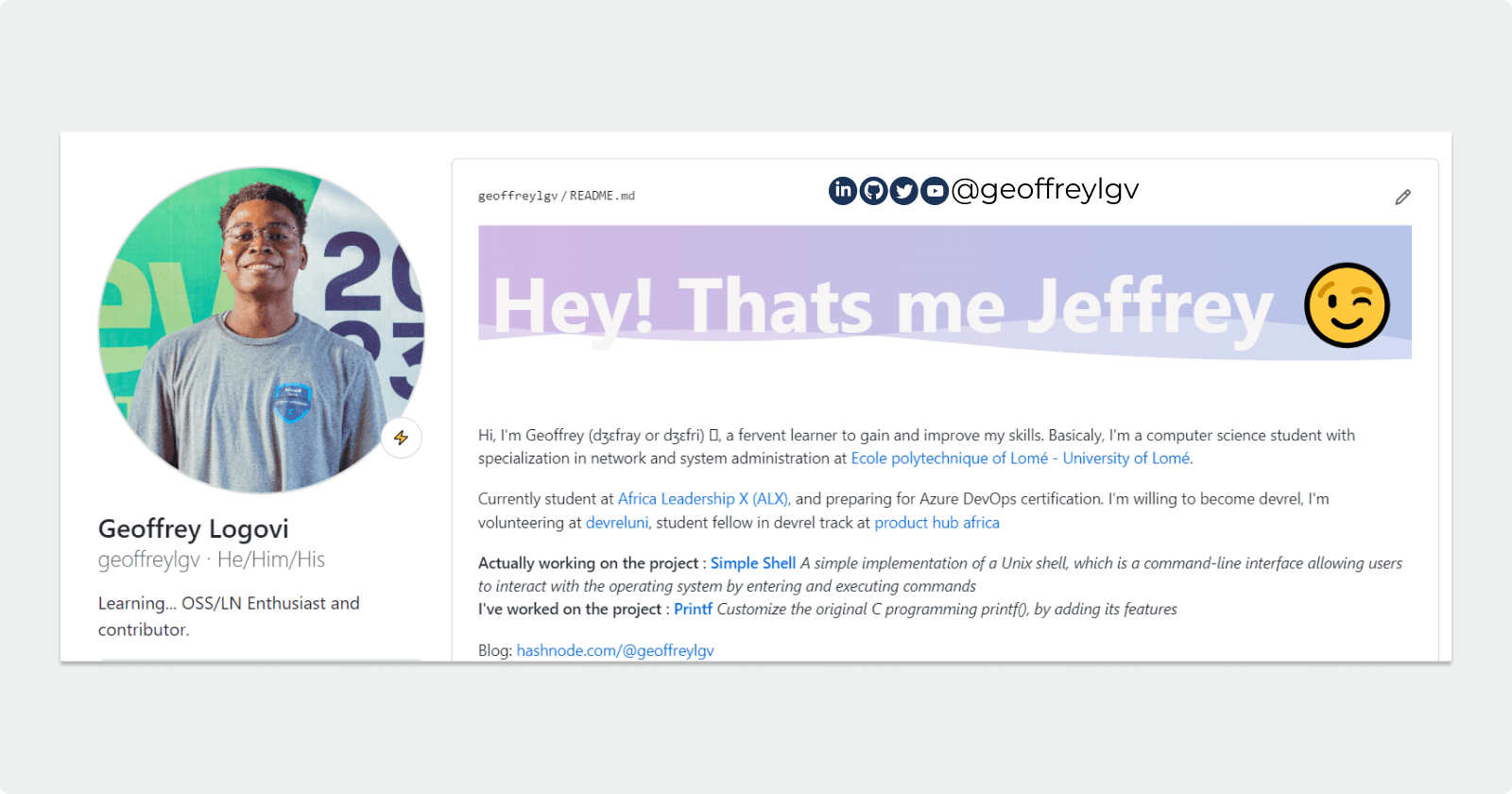
https://github.comUpdate your profile by uploading a profile picture (the best one and glamour, like mine)
Customize your username with anything you want (eg: didicodes, or the whole name plus last name)
Add a biography that describes you, and tells what you do and perspectives. (don't mind that my bio is not yet good, I removed it to write a new one)

Create your profile repository
Once you have done with all this above, you can now focus on the repository that will be the game changer: your profile.
Create a new repository with the same name as your username. For example, if your username is
geoffreylgv, create a repository namedgeoffreylgv.Make sure the repository is public and check the option to add a README file.
Edit the README file with your preferred content and commit the changes.
You can use HTML, CSS, and JavaScript to customize your profile README. You can also use various tools and APIs to add dynamic content, such as badges, icons, images, GIFs, charts, etc.
No panic in the below code snippet, I'm giving you a template of mine, and then you can edit and customize it, by replacing all 'geoffreylgv' or my name that you find with yours.
<!-- **geoffreylgv/geoffreylgv** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile. -->
<p align="center">
<img src="https://capsule-render.vercel.app/api?text=Hey!%20Thats%20me%20Jeffrey%20😉&animation=fadeIn&type=waving&color=gradient&height=160§ion=header"/>
</p>
Hi, I'm _your username_
Blog: [hashnode.com/@geoffreylgv](https://hashnode.com/@geoffreylgv)
## 📣 Contact :LinkedIn & CV
<p align="center">
<a href="https://linkedin.com/in/geoffreylgv"><img src="https://img.shields.io/badge/linkedin-0077B5.svg?style=for-the-badge&logo=linkedin&logoColor=white"/></a>
<a href="https://twitter.com/geoffreylgv"><img src="https://img.shields.io/badge/twitter-1DA1F2.svg?style=for-the-badge&logo=twitter&logoColor=white"/></a>
<a href="https://geoffreylogovi.me/"><img src="https://img.shields.io/website-up-down-green-red/http/monip.org.svg?style=for-the-badge&logo=web&logoColor=white"/></a>
<img src="https://komarev.com/ghpvc/?username=geoffreylgv&label=Profile%20views&color=0e75b6&style=for-the-badge" alt="geoffreylgv_viewCount" /> </p>
## 🔥 Streak Stats
| Stats | Streak |
| :---: | :---: |
|<a href="https://github.com/geoffreylgv"><img alt="Geoffreylgv's Github Stats" src="https://github-readme-stats.vercel.app/api?username=geoffreylgv&show_icons=true&count_private=true&title_color=f69673&icon_color=1b93c9&show_owner=true" height="190px"/></a>|<img src="https://github-readme-streak-stats.herokuapp.com/?user=geoffreylgv&title_color=f69673&icon_color=1b93c9&show_owner=true" alt="geoffreylgvStreak"/>|
As you can see, I added to my GitHub profile a GIF waving, a brief introduction, some social media links, a list of my skills and tools, and some GitHub stats to make it more appealing. I hope this helps you to do yours.

Conclusion
In this post, I have shared some tips on how to create an outstanding GitHub profile. By following these tips, you can make your GitHub profile more impressive and attractive to potential employers, clients, or collaborators.
I hope you found this post helpful and informative. If you have any questions or feedback, feel free to leave a comment below, or contact me on Twitter or Linkedin.